התפתחות הטכנולוגיה המהירה והתפוצצות השימוש בסמארטפונים הביאה לצמיחה משמעותית בשימוש באפליקציות. היום כמעט ואין אדם שלא השתמש באפליקציה או מערכת ממוחשבת כלשהי, בין אם הוא בן שנה או בין אם הוא בן 80.
המערכות הטכנולוגיות מלוות אותנו בכל שלבי היום: בטלפון, במחשב, הרב קו באוטובוס, כספומטים, הצמדת כרטיסי אשראי ועוד ועוד. הצורך במערכת נגישה ומובנת גדל מרגע לרגע, והתחום שבו מתעסקים לצורך הזה נקרא UX UI.
מה ההבדל בין UX וUI?
UX, או (User Experience), היא המובנה המרכזי של קשר בין המשתמש למוצר או לשירות, המיועד ליצור חוויה נעימה ומקסימלית למשתמש. בהקשר של אפליקציות, UX מתייחסת לאיכות החוויה של המשתמש בעת השימוש באפליקציה. UX יגרום למשתמש להשיג את המטרה בשבילה הוא נכנס למערכת בצורה הנוחה ואינטואיטיבית ביותר.
UI (User Interface) בעיצוב אפליקציות וממשקים הוא התחום שמתמקד באלמנטים החזותיים והאינטראקטיביים שהמשתמשים רואים ומשתמשים בהם. זה כולל עיצוב של כפתורים, טפסים, תפריטים, סרגלי ניווט ועוד. מטרת עיצוב UI היא ליצור ממשק אינטואיטיבי, אסתטי וידידותי למשתמשים.
עיצוב ממשק משתמש טוב משפר את חוויית המשתמש (UX) ומקל על השימוש באפליקציה, בעוד שעיצוב לא מוצלח עלול לגרום לתסכול ולנטישת האפליקציה.
שלבי בניית האפליקציה:
1. תכנון ותשאול:
כמו בכל פרויקט עיצוב, התחלה היא השלב הכי חשוב. בשלב הזה הכי חשוב להבין את המטרה העיקרית של האפליקציה ולמפות את התהליך הקצר והטוב ביותר שהמשתמש יוכל להשיג את המטרה הזו. בשלב זה ניתן גם ליצור שאלון משתמשים לקהל הרחב שעתיד להשתמש באפליקציה, לעשות ראיונות עומק עם גורמים רלוונטים ולקרוא מאמרים בנושא המסויים עליו מדברת האפליקציה שלנו.
המטרה העיקרית של שלב זה היא להבין איך לבנות את האפליקציה בצורה הפשוטה והנגישה ביותר לקהל היעד.
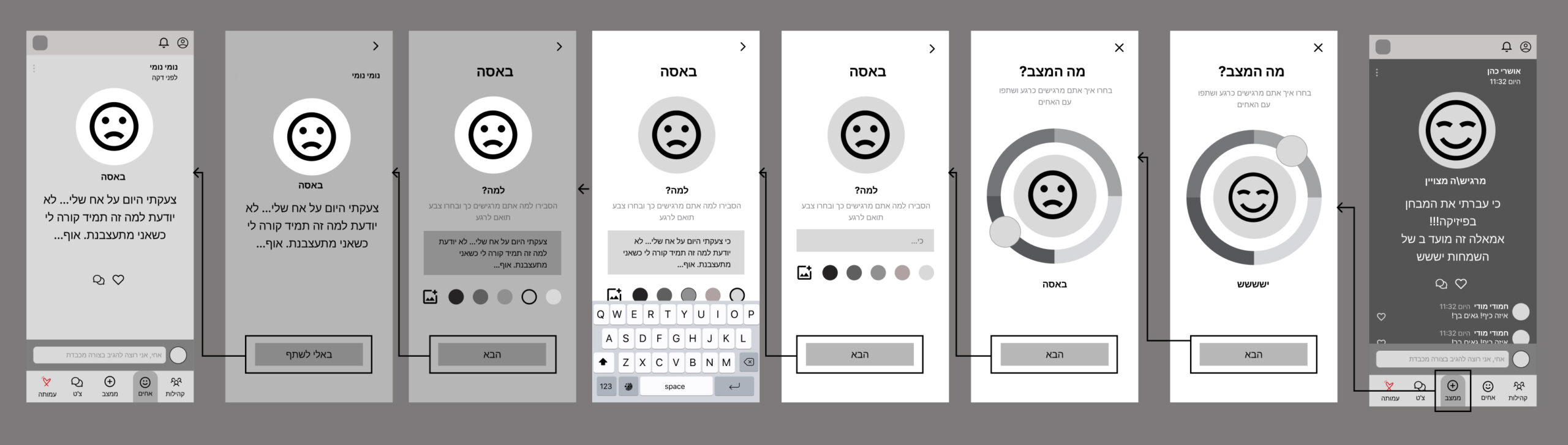
2. WIREFRAMES
חלק זה שייך לUX. בשלב זה בונים את האפליקציה, ללא העיצוב. בעצם עכשיו ממפים את כל המיקומים של הפיצ’רים שיהיו בכל עמוד באפליקציה – כפתורים, תמונות, פופאפים, כותרות, אייקונים ועוד ועוד ועוד.
Wireframes לאפליקציית “אחי”
3. עיצוב
זה תהליך הUI. כאשר שלב ה WIREFRAMES מאושר, מתחילים לעצב את המסכים עצמם. קובעים את הצבעים באפליקציה, את סוגי הכפתורים והצורות שלהם, טקסטים וצבעוניות, סוגי תמונות ועוד 🙂

4. בדיקה ושיפור
כל התהליכים שציינו עוברים המון תיקונים ושינויים. למשל, עדכוני הגרסה שיש באפליקציות כוללים בין היתר שינויים בחווית המשתמש ובעיצוב הכללי שלה. העבודה לעולם לא נגמרת כי תמיד יש מקום לשיפור.
לסיכום:
התפתחות טכנולוגית ושימוש נרחב בסמארטפונים דורשים ממשקים נגישים ומובנים, מה שמחייב תשומת לב מוקפדת לתהליכי UX/UI. חוויית משתמש (UX) מתמקדת ביצירת תהליך אינטואיטיבי ונוח שמשיג את מטרות המשתמש, בעוד שממשק משתמש (UI) מתמקד באלמנטים חזותיים ואינטראקטיביים. חשיבותם של תהליכים אלו היא ביצירת ממשק אסתטי וידידותי שמשפר את חוויית המשתמש, מונע תסכול ונטישה, ומבטיח שימוש מוצלח באפליקציה.
רוצים ליצור אפליקציה נגישה עם חווית משתמש ממגנטת? הגעתם למקום הנכון!
מוזמנים להציץ בפרויקטים המככבים מחלל היצירה שלנו ולהתרשם מההצעות המנצנצות שלנו.
מוזמנים לקרוא מאמרים נוספים בבלוג שלנו “בעולם מקביל”.